Like other search agencies, at Zazzle Media we’ve been banging the ‘site speed’ drum for a while with an aim to improve user experience (among other factors). When we first started to see AMP within the search engine results pages (SERPs) in February 2016, there was a real worry that preference would be given to sites that had shelled out and undertaken the work required, essentially creating a two-tier search environment; where sites could find a glass ceiling beyond which only those with funds (and patience) would be adequately rewarded.
With a mobile-first index now a reality and a January 2018 announcement from Google about how page speed will be a stronger ranking factor on mobile searches from July 2018 – there has never been a better time to look at this and honestly ask yourself – do I need AMP?
Google’s speed scorecard may help you to immediately answer that question, but if not – have a quick read of this…
What is AMP?
These are pages created from the open-source website publishing technology provided by Google and a number of collaborators. It’s implemented in a similar manner to rel=alternate, however using rel=amphtml instead.
The pages themselves are effectively made from three components:
AMP HTML: Similar to the HTML we all know and love, AMP HTML has some custom tags, properties and a great many restrictions.
AMP JS: JavaScript has long been held up as a major culprit in slow loading sites. AMP JS does away with loading any third-party JS, manages the resource handling and ensures asynchronous loading (reducing total load time).
AMP Caching: Most pages are delivered by Google’s AMP Cache/CDN. However, depending on your hosting and CDN package, you may find that alternative providers will support your content.
Why use AMP?
The key reason – and the only major consideration we’ll discuss – is speed. We often find that custom or outdated CMS’ struggle to fully implement major site speed improvements and, in many cases, the server specs aren’t fantastic either. With AMP you effectively sidestep those issues. The content is forced into being resource efficient and caching is provided once indexed. The only other requisite is that you can add a the rel=amphtml tag mentioned above.
Some caveats:
It wouldn’t be Google without some caveats to any seemingly beneficial change:
- The page will need to be kept up to date (potentially outside of your CMS)
- As of February 2018, Google confirmed the content should match the desktop/canonical version
Sure, all you’ve done is improve things for your mobile users – and only on the few scant pages that you’ve implemented AMP on – but optimisation isn’t about making things perfect in an instant, it’s a gradual process that must adapt to the ever changing ‘techscape’ that is search.
“But…my site is already fast, am I being held back because I won’t conform?”
Yes…perhaps…but maybe not for long (also good work getting a fast site!). It’s unlikely to be as fast as a well-created AMP version but you’ve clearly shown a great commitment to UX and I’m guessing you’d like a reward – well you’ll probably be getting one, soon.
Straight from the horse’s mouth, the AMP Project provided a March 2018 update.
Key points raised by Malte Ubl (Tech Lead for the AMP Project at Google) were as follows:
- AMP was designed to help Google understand how to build a user-first web experience.
- Based on learnings it is looking to support more instant-loading content that isn’t AMP based.
- A new set of web standards will still need to be fulfilled.
- Web packaging will be used to provide privacy-preserving pre-loading, which is great because the packaging isn’t AMP specific, allowing for the instant loading of all web packaged content.
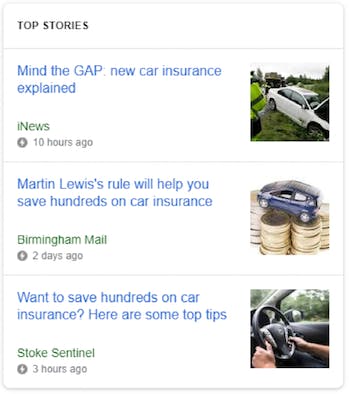
- Current AMP specific search features such as ‘Top Stories’ will be opened up for packaged content, allowing for non-AMP content to appear here.
- Google restated its intention to learn as much as possible from AMP stories.
- AMP will remain Google’s pathway to creating great user experiences and will continue to receive investment.
Many developers and web professionals have deliberately shunned AMP, seeing it as a Google-owned project being implemented into an otherwise 100% open-source system of glorious (and flawed) HTML. This recent announcement suggests that Google intends to be slightly more open with the benefits, which is a welcome step in the right direction.
Not just for news
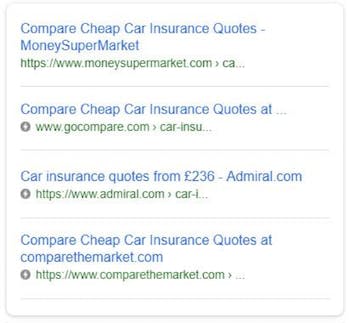
AMP is still trying to shrug off the perception that it only has worth within article/news based content, but when you look at one of the UK’s largest keywords (car insurance) the mobile SERP speaks for itself:

In addition to three out of the top four listings being AMP pages, position six is also occupied by a ‘latest stories’ section (shown below), followed by regular non-AMP pages.

Correlation doesn’t always equal causation – especially given that the first port of call for financial products are branded searches or comparison tools – but with the SERP being so dominated by the AMP symbol you do have to consider the impact these pages may be having on both the search results and how users perceive their expected experience on such pages (quick!).
At the very least, I hope this post has reignited your interest in AMP for your business, and opened up a discussion about whether it’s right for you or if you’re happy to wait for Google to meet you in the middle.
Econsultancy also offers SEO training.


Great introduction to the AMP technology! At fifty-five, we took a closer look to this mobile-first development method that Google launched in open source. We thus asked two of our analytics experts to produce an article on how to put AMP technology in practice, in order to boost your SEO: https://teahouse.fifty-five.com/en/amp-a-mobile-first-development-method-to-boost-your-seo-part-1/