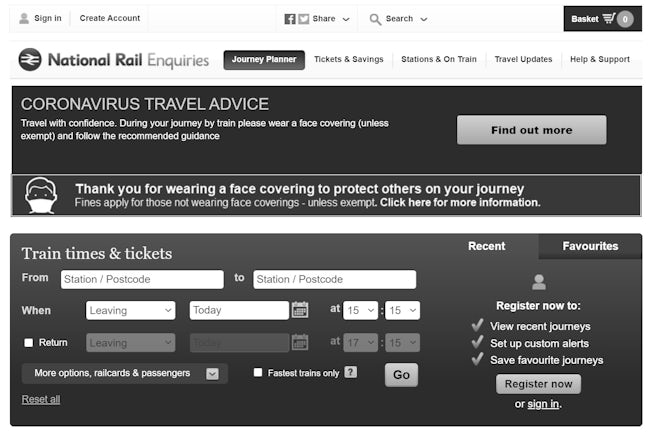
It’s an incident that we can expect to see featured in countless presentations about the importance of accessibility, user experience (UX) and design: on Sunday 11th April, National Rail changed the colour scheme of its website from its signature blue and yellow to greyscale as a mark of respect for the passing of Prince Philip, the Duke of Edinburgh.
The change caused chaos for National Rail’s customers, not least those with accessibility needs like vision impairment and colour blindness, many of whom found the altered website unnecessarily challenging to navigate and use. Complaints and criticisms began appearing on social media, with even the @nationalrailenq Twitter admin admitting they had been struggling to read the website properly.
The controversy went viral, and by the morning of Monday 12th April, National Rail had pinned a tweet announcing the change and saying it was “listening to feedback about how people are using the website” – shortly before reverting the site to its normal colour scheme.
This series of unfortunate events has prompted many a conversation and PSA about the vital importance of web accessibility. National Rail is also far from the only website to have implemented a greyscale colour scheme in the wake of Prince Philip’s passing, although it is the most widely-used and prominent, and thus has been the focus of the conversation. Several other transport websites including Northern Railway, CrossCountry and Transport for Wales made similar moves, as did the London Assembly.
At the time of writing, Northern has reverted its website back to full colour with only a black-and-white banner offering condolences, while CrossCountry initially implemented a greyscale toggle before reverting back to full colour. The London Assembly website remains in greyscale, as does Transport for Wales, although it has used red on some UX elements to make them distinguishable.
No doubt there will be a plethora of more in-depth analyses from UX specialists on what we can learn from this incident over the coming days and weeks. However, there are a few initial lessons that I think are worth highlighting from the outset.

Accessibility is an ongoing endeavour, not a “one and done”
Numerous onlookers have pointed out that the greyscale colour scheme implemented by National Rail, and other companies like Northern Railway, could put them in violation of the Equality Act 2010, which – in the words of National Rail’s own website – “places a legal duty on a company to ensure that people with disabilities do not experience unreasonable difficulty in accessing services, including websites and other information provisions.”
The Accessibility section of National Rail’s website (linked above) states that it has been “coded to be as accessible as possible in accordance with Publicly Available Specification 78: Guide to good practice in commissioning accessible websites (BSI, 2006)” and “covers all WCAG 2.0 Level A and AA success criteria and the appropriate AAA requirements”.
However, subsequent changes to the website’s layout, design or appearance can risk jeopardising all of this very commendable work – which is why it’s vitally important to approach accessibility as an ongoing process and endeavour, rather than something that is complied with once, or only when a website undergoes a total revamp.
James Longstaff, Digital Product Owner – UX and Optimisation at disability equality charity Scope, addressed this when he spoke to Econsultancy in 2020 about the work that Scope has carried out to place accessibility at the centre of the charity’s digital transformation:
“Accessibility, when it is considered at all, is often considered a technical tick box exercise, often at the end of a project. … For us, the end goal wasn’t making sure that the site conformed to WCAG [Web Content Accessibility Guidelines]; our goal was to go beyond that, and make the site as easy to use for our disabled audiences as it would be for anyone else.”
He went on: “At the end of the day, disabled people are a section of your audience – there are very few businesses that can claim to have an entirely non-disabled audience. Usability is making something usable for your audience, and if you’re not catering to a section of your audience – you’re failing on that front.”
Branding and comms decisions should be made in service of accessibility, not the other way around
While I can’t comment on the exact decision process followed by National Rail that led to the implementation of the greyscale design, I think there is a larger point here to be made about prioritising things like branding and communications ahead of considerations about usability and accessibility.
Just as Scope’s Longstaff pointed out in the comment I quoted above, accessibility considerations often tend to come at the end of a decision-making process, after decisive choices about things like branding have already been made. This limits the ability to accommodate users with a variety of access needs, and may make it more costly and difficult to go back on prior decisions (which other parts of the business may already be wedded to) that were taken with a view to branding, communications, or aesthetics – even if they pose an accessibility concern.
Our understanding of web accessibility and how to accommodate users with differing needs has evolved significantly over the past several years, and a major company and service like National Rail is (rightly) held to a high standard in this regard.
As Scope themselves put it on Twitter, “Accessibility shouldn’t be an afterthought, even in a period of national mourning.”
Accessibility shouldn't be an afterthought, even in a period of national mourning.
Nobody should be locked out of vital services and information. https://t.co/YwEnOUBnwT
— Scope (@scope) April 12, 2021
By taking usability and accessibility as a starting point, and gearing other types of decisions around them, companies can avoid encountering these dilemmas further down the line.
Always listen to your users – and test, test, test
It will be a familiar refrain to anyone who has previously read articles on UX and accessibility, but the importance of testing anything that might impact how your customers use a service – especially something like altering the entire colour scheme of a website – cannot be overstated.
The problems with National Rail’s greyscale colour scheme were apparent almost as soon as the change was released to the public, because that was the moment that users with a variety of different needs and experiences started to try and use the service. While this is not to say that National Rail didn’t test its greyscale colour scheme on anyone, it underscores the vital importance of finding a pool of users with varying access needs to conduct testing. Even seemingly small changes may render a service unusable for some customers, and less user-friendly for many others.
Ironically enough, switching a website’s colour scheme to greyscale is in itself considered a good way to test its accessibility, as it can reveal potential issues with contrast levels, or determine whether you are relying overly on colour cues to distinguish elements that might not be distinguishable to someone with colour blindness.
All of this is part of developing an inclusive website experience – but even with all of these checks, there’s no substitute for having users try out your website. So test, test, test.
Don’t miss Understanding disability in digital, an expert session on making the digital customer experience more accessible, from Elisabeth Ward, Accessibility Expert at Scope. She’ll be speaking at Econsultancy Live: What’s Next for CX? on 28th April. Access the full event agenda here.

Comments