With Google research showing that the bounce rate probability of the average user increases by 32% on a page load time of three seconds compared to one, 90% on a page load of five seconds, and 106% of six seconds, it is increasingly important that using the latest technology and tools we aim to get our site speed down to the bare minimum.
Luckily, we’ve done the hard work for you and put together this handy guide giving you the seven most effective ways to fix your site speed.
1. Minify JS/CSS
A massive contributing factor to site speed is the overall size of the build: two of the biggest offenders for large file size can be bulky and unmanaged CSS and JavaScript files.
One of the most important procedures to combat these issues is to ensure all of your loaded CSS and JavaScript files are minified – this reduces the overall file size by reducing the amount of characters, white spaces and other tags (such as comments) which might be important during the build process, but pretty useless whilst in the browser.
The most efficient method is to incorporate a build tool into your development environment. Almost all of the build tools out there offer configuration to effectively ensure all desired code is minified – some excellent examples for incorporating these processes into an overall build are Grunt & Gulp; both are JavaScript task runners that offer endless amounts of plugins which can be configured to the user’s pleasure. This allows you to build upon, and create, your own personal build tool that offers not just JS and CSS minification, but can even dive deeper into concatenation of files and image minification (which we will go into further detail later).
Our recommended package for CSS minification is to write the initial styling in Sass, which is a preprocessor scripting language that can then be compiled into a standard CSS file, using tools such as Grunt’s Cssmin. For JavaScript minification, a good pairing would perhaps be using Grunt as the build processor and Uglify to handle the compression.
2. Concatenate files
As well as the minification of your site’s CSS and JS files, another contributing factor to site speed is the concatenation of any files that could result in multiple requests.

Concatenation in relation to web development generally relates to taking multiple files of the same type, for example, a handful of CSS/SCSS files, and combining them into a singular file, reaping massive benefits for site speed by reducing the amount of requests your site is instructing your browser to make at any given time.
By making sure you’re limiting the overall requests the site makes on page load, you are also limiting the amount of work the user’s browser has to complete in order to render a visual.
From combining this concatenation method together with file minification, which we highlighted earlier, you can go from an initial request of 10 CSS and 10 JS files (this may sound like a large amount but when using external resources it is very easy to reach), to a much less labour intensive two initial requests, one for overall styles of the site and another for general scripts. The packages we at Zazzle would incorporate into a Grunt build task for concatenated CSS is Concat and we would recommend letting Uglify handle the JavaScript side of things.
Econsultancy’s SEO Best Practice Guide
3. Image minification
After unmanaged CSS and JS files, the next largest contributor to overall site size is huge high quality images.
These images often aren’t even being rendered at the original load size, and therefore can be minified and stripped back so they aren’t contributing to a bogged-down initial load process, and therefore, longer load times for the user.
MachMetrics, reporting on 2017 Google research, states that the average page load time of a site throughout multiple industries was 8.66 seconds, however, the recommendation is under three seconds for optimal user experience.
A study conducted by SpeedCurve, outlined that, on average, 60% of a typical site’s overall size of 3MB is taken up by images – this opens a massive door of opportunity for a hefty chunk of the site to be optimised.
Using Grunt again to include a process for image minification, you might want to lean towards ImageMin to handle this during the initial build process. This allows you to select multiple source destinations to scan for images, as well as a destination folder, which, upon build process, will scan, minify and place these images in their new location.
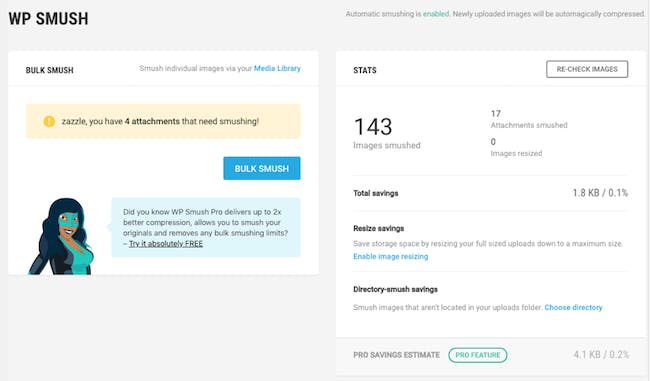
For WordPress site installation, where images may be unloaded after the initial build, WP Smush offers a solution which is fast, easy and best-performing for compression on images, as they are uploaded in real time – this is incredibly useful if content is managed separately.

4. Minimise http requests
With all of the above information, we can collate this together to work towards a general rule of minimising the amount of http requests your site makes.
By doing so, you are limiting the amount of time your site is taking, fetching and downloading files such as scripts, stylesheets, images and any external resources. Yahoo reported that 80% of a website’s general loading time is spent downloading all of the various different parts that make up the page, so making sure the requests made are minimal is a massive contributing factor to reducing the overall time your site takes to load.
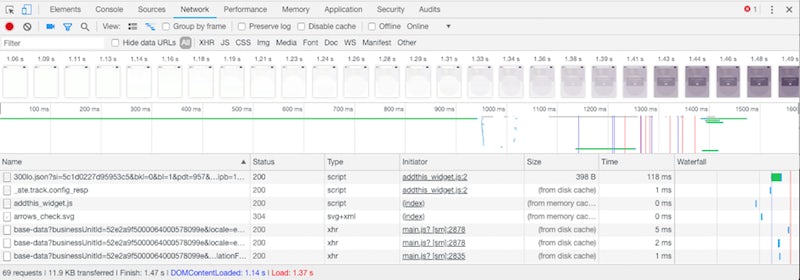
Google Chrome offers a great visual representation of all requests made, within its Developer Tools – to view this timeline click the Network tab, and hit refresh, to see a complete list of every single request your site is making on page load. The bottom toolbar shows the total amount of requests, the amount that has been transferred, and the total time it takes to load content in the DOM and then the page itself.

This view is extra handy as you can sort all of your requests by different parameters, such as overall size or time taken to load, which allows you to get an idea of which requests are large and taking a long time and should, therefore, be top of your prioritisation list.
You can also choose to group the requests by type of file, such as JavaScript files, CSS Files or images and other forms of media. This will give you a much clearer view on how to group these requests together using your newly-learned knowledge in concatenation – you can also go through these sections to find any obsolete requests that perhaps have been discontinued or are simply not being used anymore.
5. Reduce plug-ins
With the increasing number of platforms available dedicated to managing your site, it can be incredibly easy to look for a relatively easy, quick win to resolve whatever issue you’re facing, by installing a plugin.
However, the ramifications of installing vast amounts of plugins can massively affect your site security and overall speed. By installing a plugin you are placing massive amounts of trust into an unknown developer and you cannot be completely sure to what extent the code has been tested. It’s always best to make sure any plugins that are a necessity for your site (including many that are in fact dedicated to improving site speed, such as a personal favourite: W3 Total Cache) are from reputable developers/agencies, that have plenty of positive reviews. This way you can be assured that any negative effects which may arise are minimal.
There are a vast number of plugins out there, along with many different site platforms, such as WordPress and Shopify, so the effects that any specific plugin can have on your site is quite hard to pinpoint to an exact numerical size or loading time, due to the massive differences and capabilities each plugin offers.
A positive example is WooCommerce, which is a behemoth of a WordPress plugin which offers a professional ecommerce platform to any WordPress installation. The size of this plugin reflects the capabilities it offers, however, with more than 4,000,000 active installations and an average 4.5 star review from 3,102 reviews, you can be pretty sure it’s good to go, and you should have little to no issues installing this.

Monitoring reviews can help you to build a case for each plugin, and come to an absolute decision on whether it is best for your site or if there would be a better alternative. There are also some great tools out there to help pinpoint exactly how each plugin on your site is affecting it, a perfect example of this is Query Monitor.

Query Monitor gives you a detailed look at all queries made by your site and allows you to gather several important pieces of information regarding each query – such as which plugin it’s being called from, what the query actually is and how much time it’s taking to fully complete this request. All of this information can be incredibly handy for pinpointing what exactly is causing site speed issues, by showing how many calls and how much time each plugin is taking, so you can use the report to remove any unnecessary plugins that are taking up a lot of time and/or resource.
6. Asynchronous loading
Even after successfully minifying and concatenating your JavaScript files into a single, one-line, nice and light file can still be one of the most labour intensive tasks the browser will endure when loading your site. This is due to the natural state in how JavaScript is loaded into the browser. On initial page load, the browser will begin to load any JavaScript on your page and block all other DOM rendering until this initial load has been fully completed. For the user, this could result in pages hanging and not showing the fully loaded experience in all of its glory for a good few seconds, which as discussed earlier can be monumental in affecting bounce rates.
Modern browsers have adapted to this hurdle and have had several techniques implemented in order to combat the slow loading times – one of the most beneficial of these is making sure all of your external JavaScript calls are being loaded asynchronously.
By making your JavaScript asynchronous you’re essentially telling the browser to start loading your scripts whilst the rest of the DOM is being processed, instead of waiting for the script and then loading the rest of the page, as soon as the script is available it can then be executed.
Async is HTML5 boolean attribute and can be added by simply adding the ‘async’ syntax to your script tag, like the below screenshot.

7. Cloudflare
Cloudflare is one of the world’s largest cloud network platforms; currently used by more than 12 million domains. It offers an intelligent global network where your web traffic is routed through its 150+ data centres across the world, whilst also automatically optimising the delivery of your site so visitors can experience the fastest page load times and enhanced performance.
Whilst also offering professional paid packages, Cloudflare offers a free solution that you can explore to make sure its features are beneficial to you and your site. With every free registration, you’re offered a global CDN, shared SSL certificate and access to Cloudflare apps by default, allowing you to get a taste of what it’s really all about.
Setting up is fairly straightforward and will require control panel access from your hosting company, in order to update your site’s DNS records to your new Cloudflare settings, however, rest assured this is something that is completed in a matter of minutes.
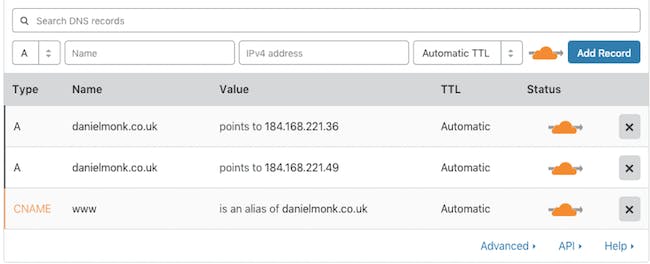
Once you’ve gone through the initial setup processes and selected your plan, you can go ahead and add your domain to your Cloudflare account. From here it will show the existing DNS records for your site, if any records you wish to change or feel have been missed by the initial scan you can add them in here.

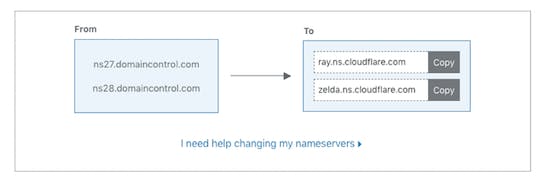
Next, you will be given a series of nameservers you will need to update within your domain control panel, Cloudflare offers further instructions on this if it isn’t something you feel entirely comfortable diving into.

Once this is all set-up you’ll be able to use Cloudflare to its full capabilities from its user dashboard, including checking your site’s analytics, SSL and security, and managing firewalls, to name a few. However, the main focus of this task is to help us increase our site speed, so we’ll dive a little bit deeper into these settings now.
When clicking on the speed tab within Cloudflare you can toggle some of its settings to help minify your files to a further extent with the help of Cloudflare itself, as you can see I’ve enabled JavaScript, CSS & HTML auto minification.

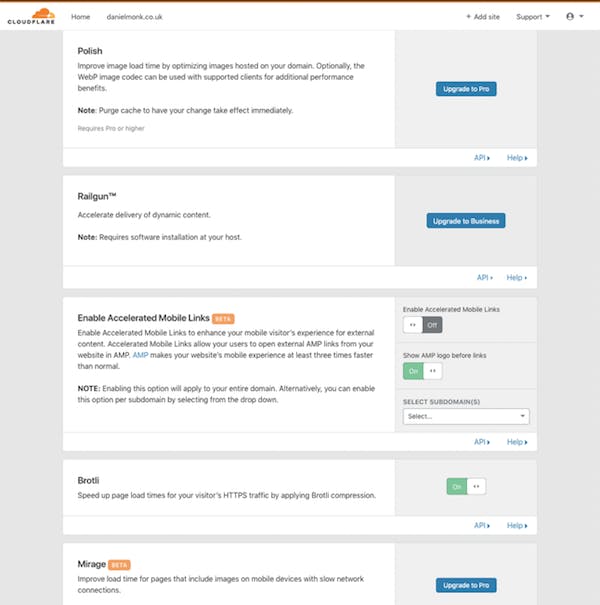
As I am currently on the basic level of Cloudflare there are some limitations which can be opened up with paid accounts, this includes features which focus on speed such as Polish; which can improve image load time by optimising all images hosted on your domain or Railgun; which can accelerate delivery of dynamic content.

One last tip regarding Cloudflare; when completing any changes or altering any settings within your Cloudflare dashboard that will affect your site, you must make sure to purge the cache for any of these changes to initialise on your site, speaking from personal experience forgetting to do so can cause many, many headaches wondering why nothing is updating!
Summary
After finishing this article and brushing up your skills on various different avenues to take when fixing your site speed, hopefully, this newly-gained knowledge can help benefit you in your everyday development tasks and push towards taking your skills out there into the real world.
By making sure every developer is clued up on how to provide a quicker and much more enjoyable experience for users, by integrating these simple, yet vital, tasks into their standard development process, we can consciously work together to make the internet a much more user-friendly space, something that lower page load times for all visitors can certainly contribute to.
Learn more
- Take Econsultancy’s search marketing training
- Download Econsultancy’s UX and Interaction Design Best Practice Guide


Very good advice, which everyone should follow. Other CDNS are available. One more point…
8. What matters is the time for a visitor to see real content on your website.
It’s great to be legally compliant, but don’t be like this example site and block your first page with a cookie banner. You might intend that visitors will read it, but some will close your page instead and choose the next site in their news or search results. At least show part of your page, so they know what you offer.
(I chose this example because if you click the privacy link to get further information before agreeing, the cookie banner reappears and blocks the privacy page too. I like the classics!)
https://www.sfgate.com/news/article/Brutal-cold-air-outbreak-is-smashing-records-in-13576514.php
Lots of great advice here but. seriously, is the average site only 3MB? I need to have a chat with the dev people I normally work with…..