Here are 27 elements that are commonly seen on ecommerce homepages, many essential, others desirable. If I’ve missed any, please leave a comment below…
Status updates or contextual copy
Current events may affect factors like price or delivery, such as Christmas, or bad weather, so adding a message to the homepage is a good way to reassure customers. Recently, ecommerce retailers have added information about the coronavirus pandemic to their homepages. John Lewis, for example, is now letting customers know which shops it is planning to open next. Some websites will use this bar to tell you where your nearest store is, or advertise the latest sale event.

Search box
A search box should be highly visible and accessible, giving users with clear intent the option to immediately search for the product they want to view.
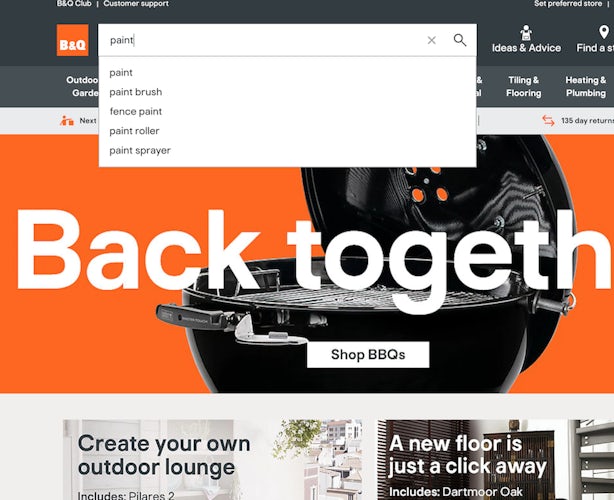
The best examples (such as B&Q, below) offer suggested search results, which helps users find what they’re looking for even faster.

Category links
Including main category links on a homepage (e.g. ‘men’ and ‘women’, or more specific categories) can be effective, encouraging users to start their browsing journey. Some retailers avoid this, assuming that including categories in the navigation is enough.
However, it’s important to consider mobile users (for whom the top navigation bar is less immediately accessible), as well as users who aren’t sure where they want to go next. A category link offers an easy entry point; see the below example from Next.

New-in section
Regular visitors to a website are likely to head straight to the ‘new in’ section rather than a specific category. With these sections regularly refreshed (particularly by sites with large inventory like Asos), adding a link or prominent banner or carousel gives loyal customers extra convenience.
Tagline or USP
This is not something all retailers use, but it can help to quickly define your brand. This can also be known as (in the context of design) a USP bar, which aims to convey the brand’s unique proposition to the visitor. Examples include AO.com’s “Price match promise”.

Store locator
A store locator helps online visitors to become offline customers. Many retailers (M&S, Curry’s etc.) are now placing this at the top right hand side of the page, which makes sense if customers have come to your website just to find their nearest shop. There are other benefits to store finders too, such as helping to improve search rankings, and collecting valuable data.
Inspirational content
Customers want to discover new and popular products, as well as promotions and possibly even more editorialised content (as long as it doesn’t take away shopper momentum).
With its separation of Shop and Discover, Beauty Bay’s homepage is a nice example of this. The Discover section offers select products and offers, sorted into novel categories such as ‘earthy’ and ‘healing’.

Luggage brand Away is one retailer that includes articles in content blocks halfway down the homepage. Here it is worth noting that luggage is not a regular purchase and with the brand’s relatively high price point, the softer sell is more appropriate. Away wants to be associated with travel, not simply bags.

Contact details
Customers should be able to easily find contact details or a link to a ‘contact us’ page on the homepage. There should at least be a link in the footer, but above the fold is preferable.
My account / Sign in
For returning customers, or for those that need to check or track an order. Some retailers, AO.com is again a good example, include a separate ‘track your order’ button at the top of the page.
Navigation
Top navigation is obvious, but it is something customers are used to seeing on desktop. Drop-down menus can also be used to showcase promotions.
For large product catalogues, mega-menus will allow the user to zero in on what they want. On Boohoo, for example, the user might look for ‘dresses’ in the drop-down menu, but end up clicking ‘maxi dresses’ when nudged into making more of a specific category choice.

Shopping basket link
Most customers will expect to see this on the top right of the page. A basket or bag symbol can help to make it more visible.
Individual products
To help speed up the customer journey, it can be effective to feature specific products on the homepage. These can come in the form of seasonal items, such as summer dresses or ‘back to school’ stationery.
Alternatively, sites should promote items that are currently discounted, like Amazon’s ‘deal of the day’.
Another option is to feature ‘best sellers’ on the homepage, too. These items are likely appeal to new customers browsing the website for the first time, and the fact that the items are big sellers will instantly create social proof.

Promotion of social media channels
Customers in sectors such as fashion and beauty are increasingly starting their journey on social channels, for both discovery as well as purchases. As such, some brands should take any opportunity to promote their social channels.
Beyond adding simple icons, some companies integrate content, often user-generated, into the homepage (though more commonly product details pages), such as the below example from Oliver Bonas, which highlights the Instagram posts of customers wearing or using the brand.

Email signup box
Email marketing remains one of the best ways to reach and engage customers. Econsultancy’s 2019 Email Marketing Census revealed 73% of client-side marketers ranked the channel as excellent for ROI, higher than both SEO and paid search.
The homepage is a great opportunity to try and capture consumer data, so an email signup box is vital. Lightbox pop-ups are common.
Customer reviews
Reviews are more commonly found on product pages, but they can also be integrated into the homepage to offer general social proof and validation, as well as to feed into a brand’s customer-focused reputation. Away does this nicely, letting its customers know “what fellow travellers are saying”. Other brands can get away with including a Trustpilot banner or similar, indicating the fact that the brand is generally trusted.

Inspirational imagery
High quality imagery is essential in ecommerce, and the homepage can help users to see how products look in context.
Imagery has become such a standard part of ecommerce websites that Balenciaga’s controversial website design is the exception that proves the rule.

Delivery info
Delivery can be a key differentiator for retailers, so it’s important that it is conveyed clearly and prominently (particularly if it’s free delivery or next day delivery). Either way, customers should always be able to find it from your homepage.
“About us”
One for the footer, perhaps, but “about us” information can present a great opportunity to inject some personality (and human storytelling) while also promoting brand values. Make sure copy is succinct if including it on the homepage, or include a link to another page with more information.
Terms and conditions
It may not be read by many, but it must be there for those that need it.
Personalised recommendations
Showing products based on previous purchase and browsing history is an excellent way to make promoted products relevant to returning customers. Zalando does this by showing recently viewed products as well as related offers.
App promotion
According to a recent study, retail app usage has risen 50% since 2016. However, a big obstacle is getting customers to download the app in the first place, which is why telling them about it on the homepage is important. Ecommerce brands like Asos, Nasty Gal, and Boohoo, all heavily promote their apps like this, dedicating site-wide imagery to encourage users to get involved.

Accepted payment methods
While most sites will accept popular credit and debit cards, customers may be looking to find out if they can pay by PayPal or another alternative method such as Klarna’s ‘buy now, pay later’.
Argos conveys this information well with the symbols at the bottom of its homepage, giving customers immediate confirmation of how they can pay.

Help and information
If a customer arrives on your homepage with an issue to resolve, it’s important to make the next step as easy as possible. This starts with a highly visible ‘help’ section – the last thing you want is a customer becoming all the more frustrated because they can’t find it.
Live chat
Live chat can speed up customer service, and even help to guide customers into making a purchase decision. It’s not always a seamless tool, but if retailers are confident in their ability to deliver fast and efficient responses – it’s worth giving customers the option to chat via the homepage.

Change language/country
With many ecommerce sites operating globally, websites should detect a user’s location and serve the relevant version of the website. Some may need to provide the option to change this, in case users arrive at the wrong site.
Information about sustainability or other brand values
According to Accenture research, more than half of UK customers want companies to take a stand on issues they care about. As such, many leading online retailers are starting to highlight their position on important subjects, using the homepage as an opportunity to promote strategy and practice related to such as sustainability.
Current offers or discount codes
Too much urgency can be off-putting, but discounts and offers remain an effective way to drive sales throughout the year. On the homepage, brands can encourage conversions by offering exclusive codes or discounts on specific categories, such as the below example from Asos.
Example of current offer code. Image: Asos.com
For more on ecommerce, visit our ecommerce hub page, read our Ecommerce Best Practice Guide, or take our ecommerce microlearning modules.


Comments